

 +
+

 # Usage
@@ -31,8 +31,8 @@ h := hermes.Hermes{
// Appears in header & footer of e-mails
Name: "Hermes",
Link: "https://example-hermes.com/",
- //Option product logo
- //Logo: "http://www.duchess-france.org/wp-content/uploads/2016/01/gopher.png",
+ // Option product logo
+ // Logo: "http://www.duchess-france.org/wp-content/uploads/2016/01/gopher.png",
},
}
```
@@ -62,7 +62,7 @@ email := hermes.Email{
},
}
-// Generate an HTML email with the provided contents(for modern clients)
+// Generate an HTML email with the provided contents (for modern clients)
emailBody, err := h.GenerateHTML(email)
if err != nil {
panic(err) // Tip: Handle error with something else than a panic ;)
@@ -74,7 +74,7 @@ if err != nil {
panic(err) // Tip: Handle error with something else than a panic ;)
}
-// Optionnaly, preview the generated HTML e-mail by writing it to a local file
+// Optionally, preview the generated HTML e-mail by writing it to a local file
err = ioutil.WriteFile("preview.html", []byte(emailBody), 0644)
if err != nil {
panic(err) // Tip: Handle error with something else than a panic ;)
@@ -83,7 +83,7 @@ if err != nil {
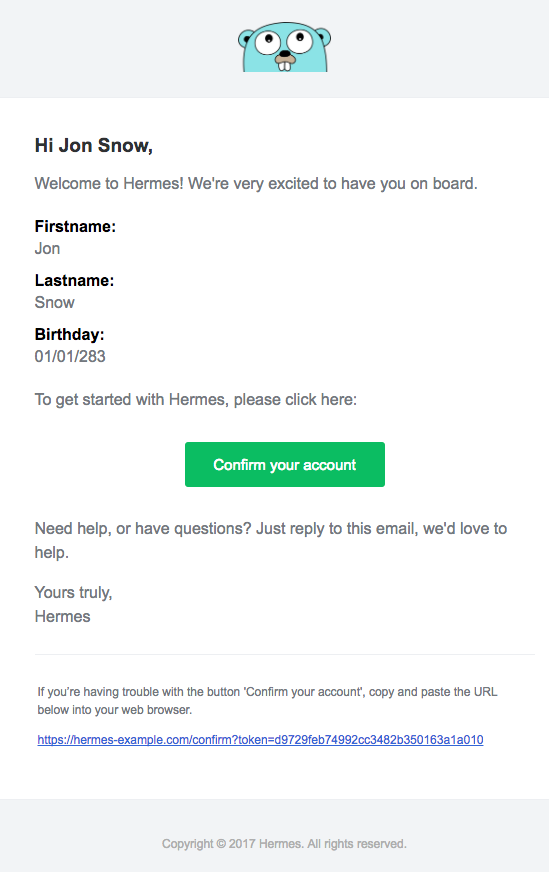
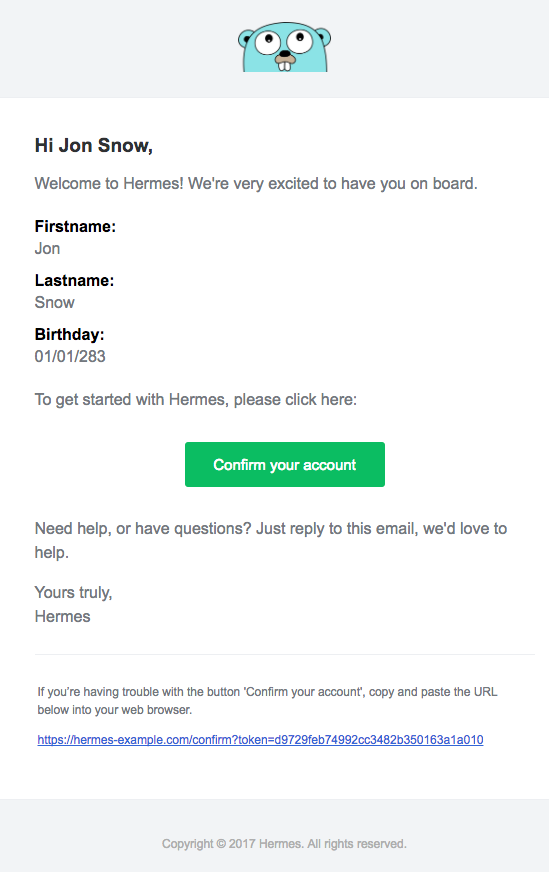
This code would output the following HTML template:
-
# Usage
@@ -31,8 +31,8 @@ h := hermes.Hermes{
// Appears in header & footer of e-mails
Name: "Hermes",
Link: "https://example-hermes.com/",
- //Option product logo
- //Logo: "http://www.duchess-france.org/wp-content/uploads/2016/01/gopher.png",
+ // Option product logo
+ // Logo: "http://www.duchess-france.org/wp-content/uploads/2016/01/gopher.png",
},
}
```
@@ -62,7 +62,7 @@ email := hermes.Email{
},
}
-// Generate an HTML email with the provided contents(for modern clients)
+// Generate an HTML email with the provided contents (for modern clients)
emailBody, err := h.GenerateHTML(email)
if err != nil {
panic(err) // Tip: Handle error with something else than a panic ;)
@@ -74,7 +74,7 @@ if err != nil {
panic(err) // Tip: Handle error with something else than a panic ;)
}
-// Optionnaly, preview the generated HTML e-mail by writing it to a local file
+// Optionally, preview the generated HTML e-mail by writing it to a local file
err = ioutil.WriteFile("preview.html", []byte(emailBody), 0644)
if err != nil {
panic(err) // Tip: Handle error with something else than a panic ;)
@@ -83,7 +83,7 @@ if err != nil {
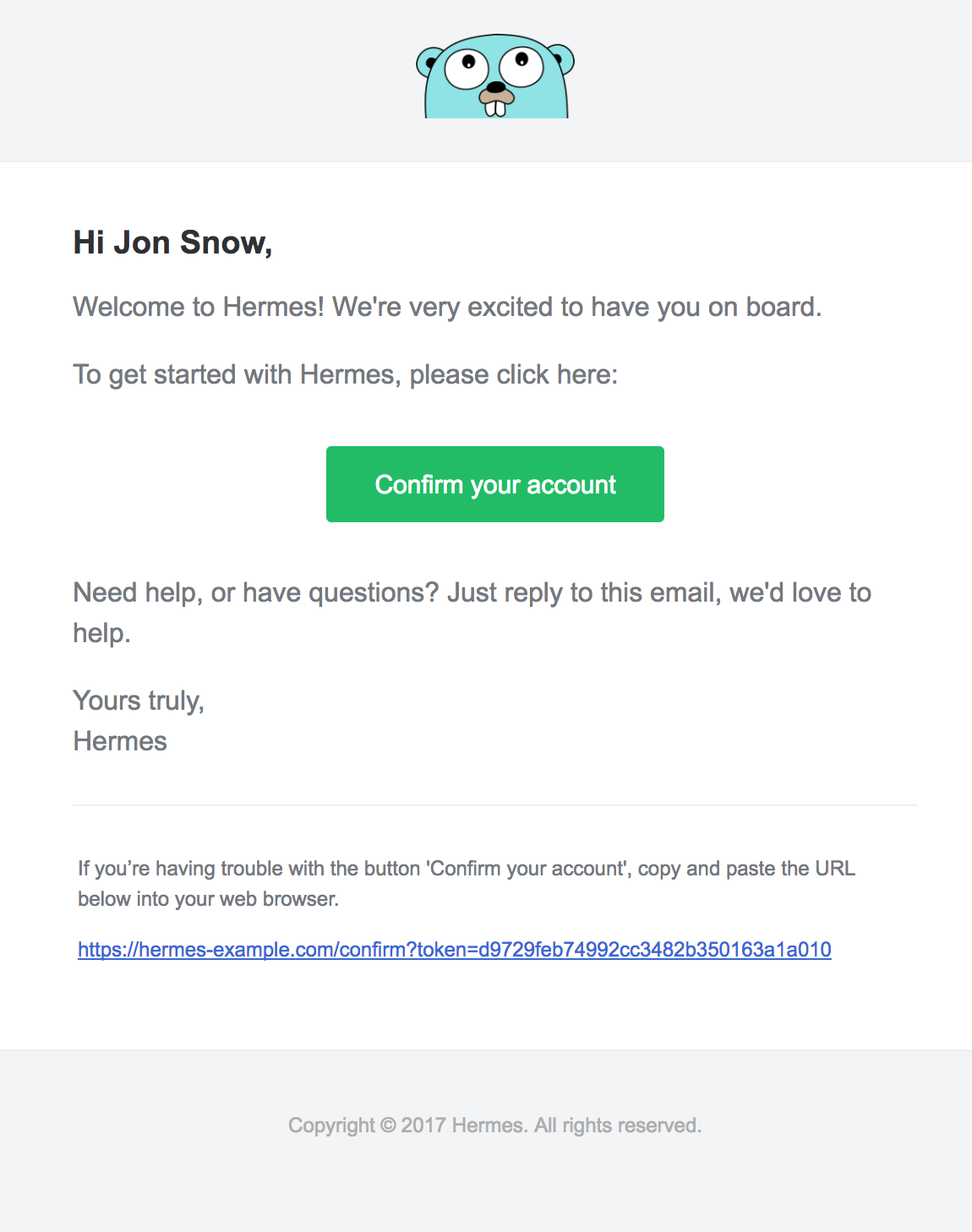
This code would output the following HTML template:
- +
+ > Theme templates will be embedded in your application binary. If you want to use external templates (for configuration), use your own theme by implementing `hermes.Theme` interface with code searching for your files.
@@ -113,7 +113,7 @@ The following open-source themes are bundled with this package:
* `default` by [Postmark Transactional Email Templates](https://github.com/wildbit/postmark-templates)
-
> Theme templates will be embedded in your application binary. If you want to use external templates (for configuration), use your own theme by implementing `hermes.Theme` interface with code searching for your files.
@@ -113,7 +113,7 @@ The following open-source themes are bundled with this package:
* `default` by [Postmark Transactional Email Templates](https://github.com/wildbit/postmark-templates)
-

 +
+

 ## RTL Support
@@ -129,13 +129,13 @@ h := hermes.Hermes {
## Language Customizations
-To customize the e-mail greeting (Hi) or signature (Yours truly), supply custom strings within the e-mail `Body`:
+To customize the e-mail's greeting ("Hi") or signature ("Yours truly"), supply custom strings within the e-mail's `Body`:
```go
email := hermes.Email{
Body: hermes.Body{
Greeting: "Dear",
- Signature: "Sincerly",
+ Signature: "Sincerely",
},
}
```
@@ -146,7 +146,7 @@ To use a custom title string rather than a greeting/name introduction, provide i
email := hermes.Email{
Body: hermes.Body{
// Title will override `Name`
- Title: "Welcome to Mailgen",
+ Title: "Welcome to Hermes",
},
}
```
@@ -176,7 +176,6 @@ Hermes supports injecting custom elements such as dictionaries, tables and actio
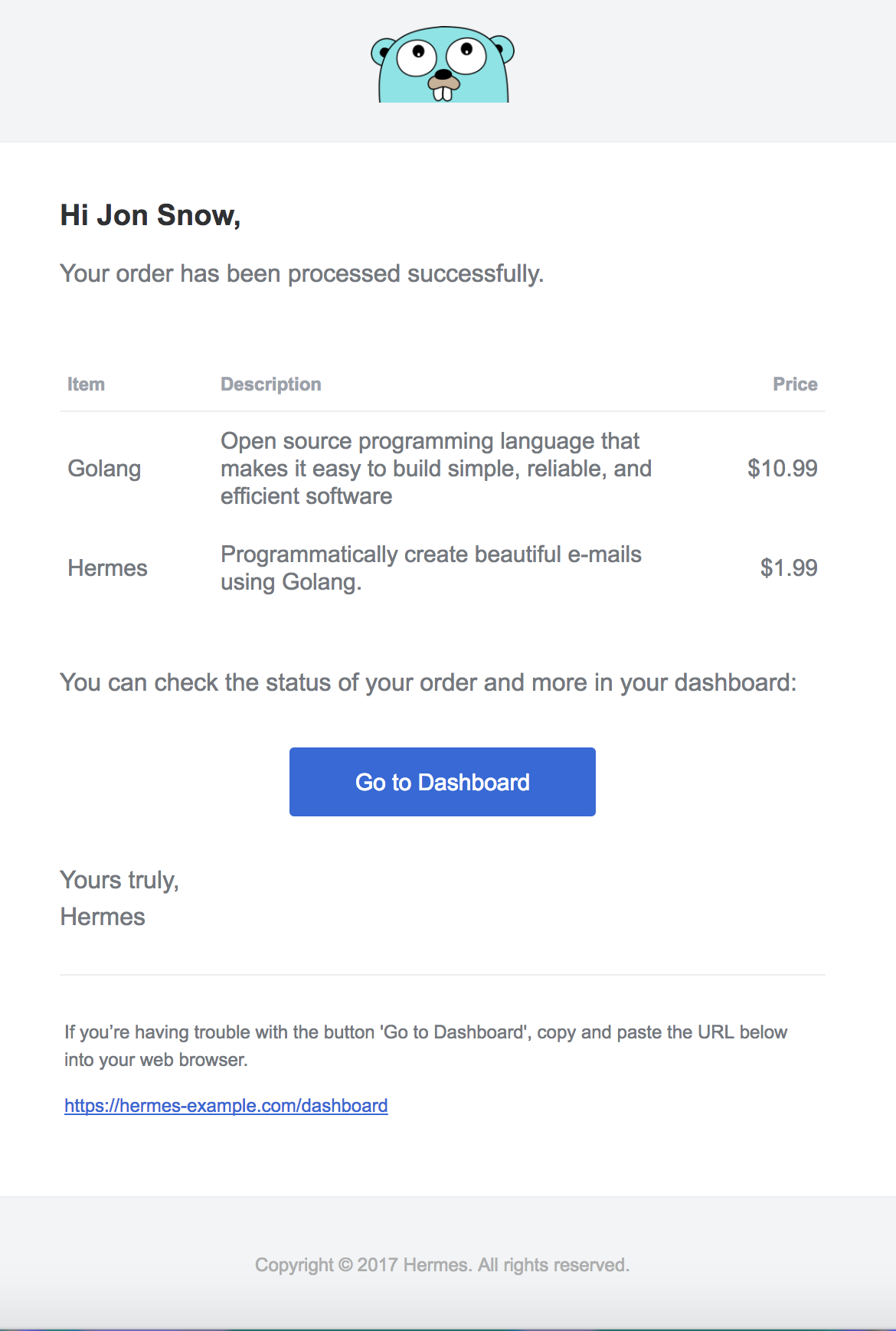
To inject an action button in to the e-mail, supply the `Actions` object as follows:
-
```go
email := hermes.Email{
Body: hermes.Body{
diff --git a/default.go b/default.go
index e6e4218..9208cab 100644
--- a/default.go
+++ b/default.go
@@ -227,6 +227,7 @@ func (dt *Default) HTMLTemplate() string {
+
## RTL Support
@@ -129,13 +129,13 @@ h := hermes.Hermes {
## Language Customizations
-To customize the e-mail greeting (Hi) or signature (Yours truly), supply custom strings within the e-mail `Body`:
+To customize the e-mail's greeting ("Hi") or signature ("Yours truly"), supply custom strings within the e-mail's `Body`:
```go
email := hermes.Email{
Body: hermes.Body{
Greeting: "Dear",
- Signature: "Sincerly",
+ Signature: "Sincerely",
},
}
```
@@ -146,7 +146,7 @@ To use a custom title string rather than a greeting/name introduction, provide i
email := hermes.Email{
Body: hermes.Body{
// Title will override `Name`
- Title: "Welcome to Mailgen",
+ Title: "Welcome to Hermes",
},
}
```
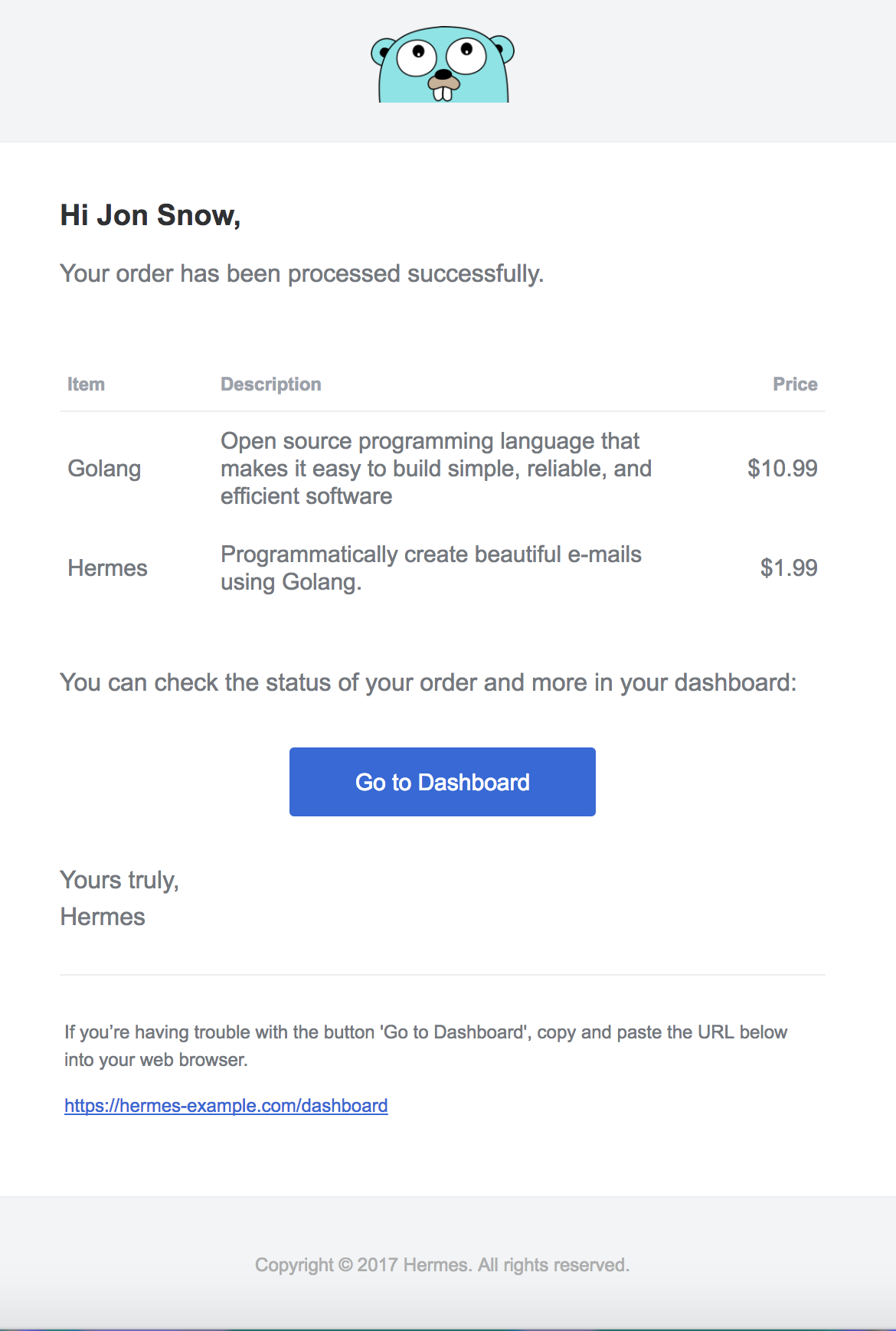
@@ -176,7 +176,6 @@ Hermes supports injecting custom elements such as dictionaries, tables and actio
To inject an action button in to the e-mail, supply the `Actions` object as follows:
-
```go
email := hermes.Email{
Body: hermes.Body{
diff --git a/default.go b/default.go
index e6e4218..9208cab 100644
--- a/default.go
+++ b/default.go
@@ -227,6 +227,7 @@ func (dt *Default) HTMLTemplate() string {
+
{{ $line }}
- {{ end }} - {{ end }} - {{ end }} + {{ with .Email.Body.Intros }} + {{ if gt (len .) 0 }} + {{ range $line := . }} +{{ $line }}
+ {{ end }} + {{ end }} + {{ end }} - {{ with .Email.Body.Dictionary }} - {{ if gt (len .) 0 }} -
-
{{ $action.Instructions }} +
{{ $action.Instructions }} -
{{ $line }} + {{ end }} + {{ end }} + {{ end }} - {{ with .Email.Body.Outros }} - {{ if gt (len .) 0 }} - {{ range $line := . }} -{{ $line }} - {{ end }} - {{ end }} - {{ end }} +
+ {{.Email.Body.Signature}},
+
- {{.Email.Body.Signature}},
-
|
|||||||||||